Macromedia Flash: Symbol Types
http://www.dummies.com/how-to/content/macromedia-flash-symbol-types.html
Flash offers a way to simplify your work, called symbols. A
symbol
can be any object or combination of objects, animation, or a Web
button. When you create a symbol, the objects (or animation) become one
symbol. The difference is that Flash stores the definition of the symbol
in the Library. From the library, you can now effortlessly insert
multiple copies of the symbol into your movie. Each copy is called an
instance.
Besides making your life easier when you want to use a set of objects
more than once, symbols have another advantage: They significantly
reduce the size of your files. Rather than store each instance you use,
Flash stores one definition for the symbol and only refers to the
definition each time you display an instance of the symbol. Turning a
bunch of objects into a symbol helps reduce file size even when you use
the symbol only once, because Flash remembers only one object rather
than many. Backgrounds that aren't animated can therefore be combined
into one symbol.
You can place symbols inside other symbols. Used this way, symbols
are the building blocks for complex graphics and animation.
Motion-tweened animation requires symbols, groups, or text, so you often
create symbols when preparing to animate.
So, symbols are all-around good guys, and you should use them as much as possible.
Flash makes available three types of symbols. Each type is made up of
a group of objects or animation, but each type has a different purpose.
Understanding these types is very important to understanding symbols
and Flash animation in general.
Using graphic symbols
Graphic symbols are the simplest and most obvious type of
symbol. When you create a Flash movie, you create objects on the Stage.
Some objects may remain still, such as backgrounds. You animate other
objects — after all, what is Flash for? Use graphic symbols for
collections of static objects or for animation.
You create graphic symbols to reduce the size of your file and to
make it easier to add multiple copies of a graphic to your movie.
Symbols are stored in the Library and are available to not only the
movie in which you created them but also any other movie. Therefore,
using symbols is a good way to store graphic images for use in Flash
movies. You don't have to re-create the wheel.
Flash ignores sounds or actions inside graphic symbols. Actions are
the key to creating interactive movies. For that reason, turn animation
into graphic symbols only when the animation is simple. Graphic symbols
are always placed on the main Timeline of the movie.
Using movie clip symbols
A
movie clip is like a movie within a movie that you can manipulate by using interactive controls (also called
actions, created with
ActionScrip).
Movie clips are crucial for complex animation and especially
interactive animation. A movie clip doesn't take place on the main
Timeline; instead, it has its own Timeline. For example, you can go to a
movie clip at any time, play it, and then return to where you left off
on the Timeline. You can also attach movie clips to buttons.
Flash comes with several components,
special movie clips that allow you to add user interface elements — such
as radio buttons, check boxes, and scroll bars — to your movies. Choose
Window --> Components and drag one of your choices to the Stage.
Then choose Window --> Component Parameters to set the parameters of
the component. For example, you can insert a list box and then add all
the items (called labels on the Component Parameters panel) you want on the list.
Using button symbols
Button symbols create
buttons — those little graphics that you
click in Web sites to take you to other places on the site or the
Internet. In Flash, you can use buttons in the same way, but you can
also use buttons to let viewers decide whether they want to see a movie —
when they click the button, the movie starts. You can also use advanced
scripting to create buttons that control interactive games and other
viewer activities. However you want to use buttons, button symbols are
the way to start. You can add movie clips and interactive controls to
buttons.
Flash Symbols
Basic concepts of flash symbols - graphics, buttons and movieclips
In this tutorial you'll learn the basic concepts of Flash symbols,
symbol types (graphics, buttons and movieclips), creating and using
them.
What is a Flash Symbol?
A symbol is a reusable object used/created in Flash. A
Symbol can be reused throughout
your movie or imported and used in other movies. There are three types of symbols: Graphics, Buttons, and Movieclips.
A copy of a symbol used in the movie is called
an
Instance, which can have its own independent properties (like color, size, function, etc.)
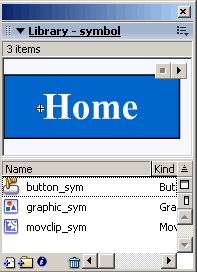
different from the original symbol. All symbols used in a flash movie are stored in the
Library
from where you can drag-and-drop new instances of the symbols into your
movie. When a symbol is edited all of its instances get updated, but
changing the properties, effects or dimensions of an instance of a
symbol
does not affect the original symbol or other instances.
Importance of using Flash Symbols
Using flash symbols is very crucial to the file size of your Flash
movie. The Flash file size depends largely on the size of all the
graphics and texts used in the movie (both symbols and non-symbols) -
here the major advantage of using symbols is that
a symbol's size is taken into consideration only once
even if it is used a hundred times - this is the true power of Flash.
Unused symbols in your library are not counted in the size of your
movie.
Important Tip: Get used to using symbols in
flash right from the beginning and name them neatly for easy
maintenance. It is a very tough job optimizing your file size if you
don't use symbols from scratch!
The Three Types of Symbols
Graphic symbols are reusable static images that are used mainly to create animations.
Any drawn vector/plain text/imported bitmap (photo), or combinations
of these, can be converted into a single controllable object: as a
graphic symbol. They have only one frame in their timeline. Learn how to
create a graphic symbol.
Button symbols are used for timeline navigation -
They add interactivity to the movie and respond to mouse clicks, key
press or rollovers/rollout, and other actions. You define the graphics
associated with various button states (Up/Over/Down/Hit), and then
assign actions to
the instance of a button. They have 4 frames in their timeline - one
each for the up, over and down states, and one to define the hit area of
the button. Learn how to
create a button symbol.
Movieclip symbols are reusable pieces of flash animation - consisting
of one or more graphic/button symbols - thus they are flash movies
within your flash movie.
They have their own non-restricted Timeline (any number of layers and
frames - just like the main timeline) that plays independent of the main
movie's Timeline. The best thing about using movieclips is that you can
control them from actionscript - you can change their dimensions,
position, color, alpha, and other properties and can even duplicate and
delete them. Learn how to
create a movieclip symbol.